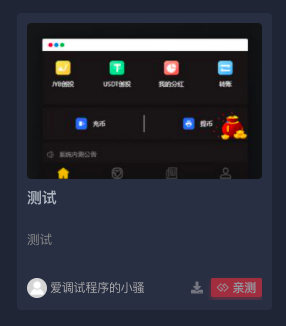
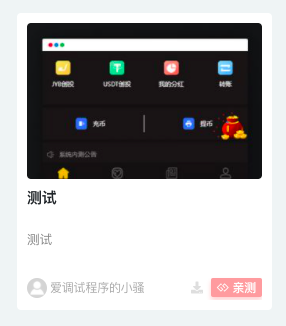
日主题V2现在在SVIP内测阶段, 夏柔也是闲的蛋疼下载了, 这篇美化主要是做亲测类目的站长有帮助, 或者单篇文章自己测过, 就标注一下, 废话少说, 步入正题
教程开始
首先来到路径:
rizhuti-v2/inc/template-tags.php // 你的主题包路径
打开template-tags.php
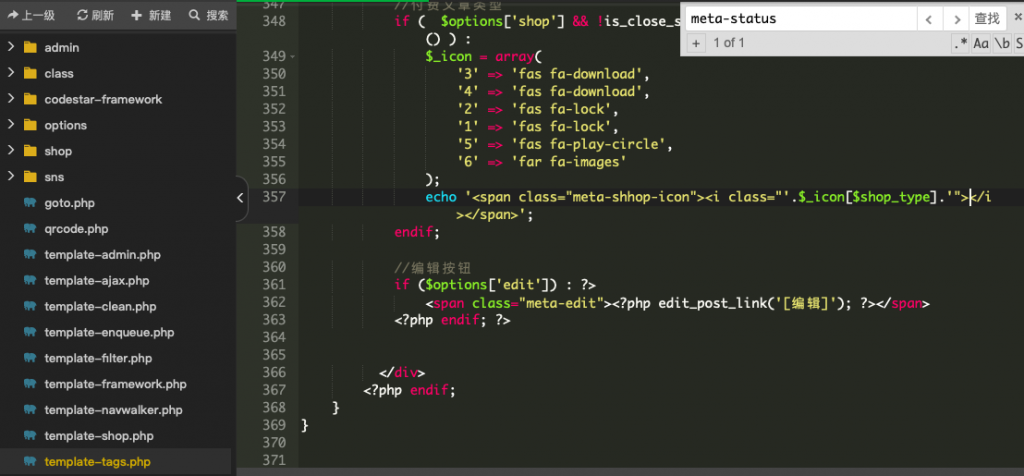
翻到大概357行左右, 如图

把
echo '<span class="meta-shhop-icon"><i class="'.$_icon[$shop_type].'"></i></span>';
改成
echo '<span class="meta-shhop-icon"><i class="'.$_icon[$shop_type].'"><li class="meta-status"><span><i class="fa fa-gg"></i> 亲测</span></li></i></span>';
保存, 然后来到
themes/rizhuti-v2/assets/css/app.css // 你的主题包详细路径
在最底下添加代码:
/* 文章亲测角标 教程地址: https://www.wpon.cn/16728.html */
.meta-status {
margin-left: 8px;
position: relative;
display: inline-block;
padding: 1px 6px;
text-align: center;
background: linear-gradient(339deg, #ff4949 100%, #ff7849);
color: #fff;
border-radius: 2px;
line-height: initial;
-webkit-box-shadow: 0 3px 5px rgba(255,73,73,.5);
box-shadow: 0 3px 5px rgba(255,73,73,.5);
}
即可, 清理下缓存, 让我们看下效果图