这个方法可以说是史上最简单的方案了,毕竟是直接引用官方的写法,哈哈!
最近夏柔写项目的时候遇到一个问题:如何判断网页是否在微信内打开;
当然了,05年的我当然是第一时间就直接去百度编程啦!

先不说这些方法是否可行,先看看发布年份和百度抓取的文章关键字(几乎都是千篇一律),互相转载,也不管是否可行就直接发布;
夏柔简单的看了这些文字,大概都是下面图片里的代码方案:
//判断是否是微信访问
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
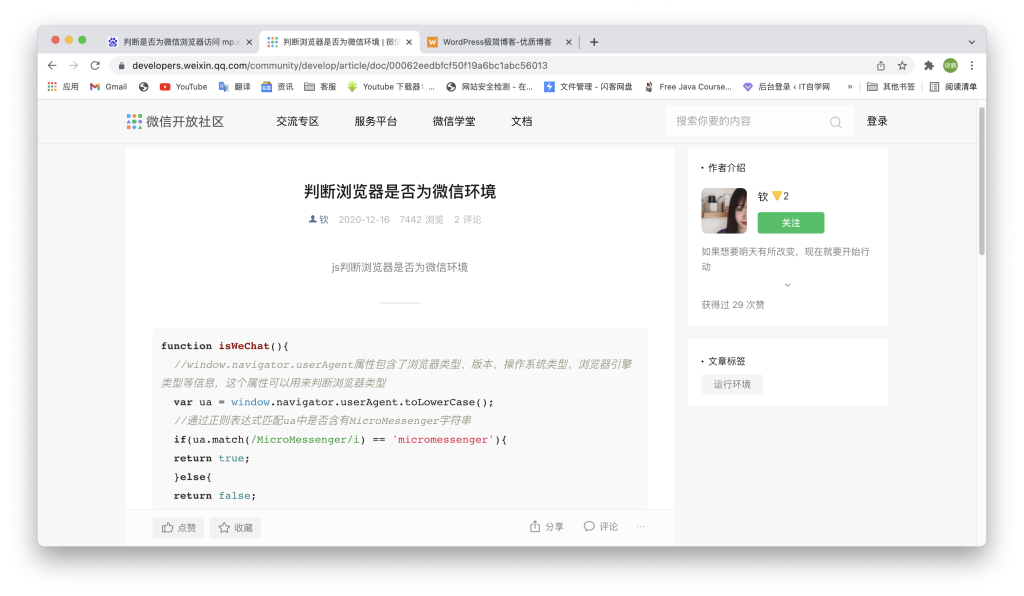
于是我直接去微信开放社区溜达了一圈,来看看这群“小白”的互动:

更有甚者还有人直接一字母不差发不到了更有甚者还有人在微信开放社区;

这种人真的,自己不会也不尝试一下就直接发布教程来误导别人,简直就是恶心!
其实最简单的方案,压根不需要去百度找方法,直接f12一下微信官方公众号授权链接不就好了!

有那么难么?
用不着1分钟,一段JS就写好了;
完美实现各种业务需求!
JS代码
<script type="text/javascript">
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf('micromessenger') != -1;
var isAndroid = ua.indexOf('android') != -1;
var isIos = (ua.indexOf('iphone') != -1) ||(ua.indexOf('ipad') != -1);
if (!isWeixin) {
document.head.innerHTML = '自己写';
document.body.innerHTML = '自己写';
}
</script>当然了,夏柔为了判断是否为手机访问(更严谨一点),再加一个isMobile不就可以了!
<script type="text/javascript">
if (isMobile) {
if (isWeixin) {
document.head.innerHTML = '自己写';
document.body.innerHTML = '自己写';
}
}
</script>当然了,只有判断又有什么用,下面是完整代码(直接复制粘贴吧);
完整代码
<script type="text/javascript">
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf('micromessenger') != -1;
var ua = navigator.userAgent;
var ipad = ua.match(/(iPad).*OS\s([\d_]+)/),
isIphone = !ipad && ua.match(/(iPhone\sOS)\s([\d_]+)/),
isAndroid = ua.match(/(Android)\s+([\d.]+)/),
isMobile = isIphone || isAndroid;
if (isMobile) {
if (isWeixin) {
document.head.innerHTML = '<title>抱歉,出错了</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/0.4.1/weui.css">';
document.body.innerHTML = '<div class="weui_msg"><div class="weui_icon_area"><i class="weui_icon_info weui_icon_msg"></i></div><div class="weui_text_area"><h4 class="weui_msg_title">请在浏览器打开本网页</h4></div></div>';
}
}
</script>微信官方的写法
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
</head>
<body>
<script type="text/javascript">
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf('micromessenger') != -1;
var isAndroid = ua.indexOf('android') != -1;
var isIos = (ua.indexOf('iphone') != -1) || (ua.indexOf('ipad') != -1);
if (isWeixin) {
document.head.innerHTML = '<title>抱歉,出错了</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/0.4.1/weui.css">';
document.body.innerHTML = '<div class="weui_msg"><div class="weui_icon_area"><i class="weui_icon_info weui_icon_msg"></i></div><div class="weui_text_area"><h4 class="weui_msg_title">请在浏览器打开本网页</h4></div></div>';
}
</script>
</body>
</html>
夏柔的写法
<!DOCTYPE html>
<html>
<head>
<title>抱歉,出错了</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<style>
@font-face {
font-family: 'iconfont';
/* Project id 3213278 */
src: url('//at.alicdn.com/t/font_3213278_flhy4e6wbjg.woff2?t=1646127490384') format('woff2'), url('//at.alicdn.com/t/font_3213278_flhy4e6wbjg.woff?t=1646127490384') format('woff'), url('//at.alicdn.com/t/font_3213278_flhy4e6wbjg.ttf?t=1646127490384') format('truetype');
}
.iconfont {
font-family: "iconfont";
font-size: 14px;
font-style: normal;
}
</style>
</head>
<body>
<script type="text/javascript">
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf('micromessenger') != -1;
var ua = navigator.userAgent;
var ipad = ua.match(/(iPad).*OS\s([\d_]+)/),
isIphone = !ipad && ua.match(/(iPhone\sOS)\s([\d_]+)/),
isAndroid = ua.match(/(Android)\s+([\d.]+)/),
isMobile = isIphone || isAndroid;
if (isMobile) {
if (isWeixin) {
document.body.innerHTML = '<div id="container" style="display: block;"><div style="position:relative;padding-top:140px;color:#333;font-size: 20px;text-align: center;"><i style="position: absolute;top: 10px;right: 40px;font-size: 80px" class="iconfont icon-jiantou"></i><p style="font-weight: 600;">请点击屏幕右上角 [ ··· ]</p><p>在<i style="font-size: 30px;color: #1487F0" class="iconfont icon-browser"></i> 浏览器打开网页</p><br><p style="color:red;">请在浏览器打开本网页哦~</p></div></div>';
}
}
</script>
</body>
</html>好了,分享就到这里,如有疑问请联系夏柔哦~
