下午有位土豪老板找我办点事 官网 https://www.poptnc.com
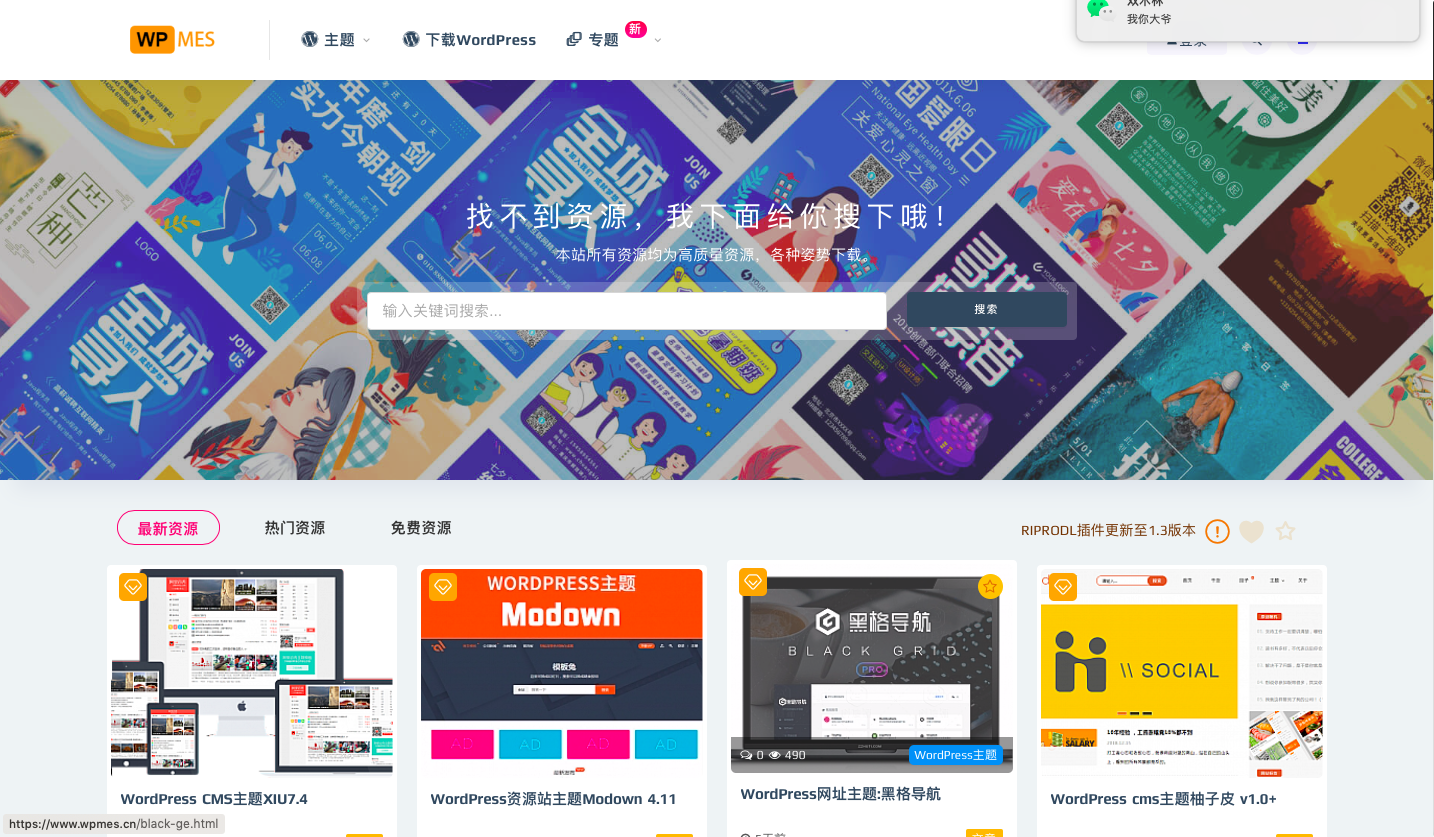
这位土豪老板让我偷WP美死的搜索框 如图:

教程开始:
一、找到 ripro/parts/home-mode/search.php 全部替换
<?php
$mode_search = _cao('mode_search');
$image = $mode_search['bgimg'];
$categories = get_categories( array('hide_empty' => 0) );//获取所有分类
$home_search_mod = _cao('home_search_mod');
?>
<div class="row">
<div class="home-filter--content lazyloaded" data-bg="https://cdn.wpon.cn/wordpress/ripro/wpon/1586227401-e69043d1d75bba6.jpg" alt="RIPRO美化-搜索框动态特效" title="RIPRO美化-搜索框动态特效" style="background-image: url("https://cdn.wpon.cn/wordpress/ripro/wpon/1586227401-e69043d1d75bba6.jpg");">
<div class="container">
<h3 class="focusbox-title">找不到资源,我下面给你搜下哦!</h3>
<p class="focusbox-desc">本站所有资源均为高质量资源,各种姿势下载。</p>
<form class="mb-0" method="get" autocomplete="off" action="https://www.wpon.cn">
<div class="form-box search-properties">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-9">
<div class="form-group mb-0">
<input type="text" class="home_search_input" name="s" placeholder="输入关键词搜索...">
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-3">
<input type="submit" value="搜索" class="btn btn--block">
</div>
</div>
<div class="home-search-results"></div>
</div>
</form>
</div>
</div>
</div>
后台自定义CSS 添加:
/**
* 原创地址: https://www.wpmes.cn
* 教程发布: https://www.wpon.cn/8251.html
* 首页搜索框动态特效
*/
@keyframes imgMove {
0% {
background-position: 0 0
}
to {
background-position: 0 100%
}
}
.home-filter--content {
display: block;
width: 100%;
z-index: 2;
position: relative;
box-shadow: 0 34px 20px -24px rgba(0,36,100,0.06);
padding: 20px;
background: linear-gradient(to right, #34495e, #4e6b88, #34495e);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
-webkit-animation: imgMove-data-v-0e5ca3f7 70s linear infinite;
animation: imgMove-data-v-0e5ca3f7 70s linear infinite;
height: 400px;
-webkit-animation: imgMove 70s linear infinite;
animation: imgMove 70s linear infinite;
}
本站全网独家发布 - 转载请注明来源
