虎年兴,虎年壯,虎年猛,兔年強,龙年飞,蛇年祥,马年奔,羊年放,猴年高,鸡年升,狗年旺。
十二生肖少一个,虎年大发贺新年!
哈哈,祝福语就先说到这,回归正题~
这篇源码主要是手机 or 电脑端的引流单页,虽然可以集成到RiPro、RiProV2系列,不过...夏柔懒得弄。
先给大家看看前端页面吧。
值得一提的是,夏柔找了一个播音姐姐(追我的小姐姐)录了活动页面的背景音频,喜欢的话文末有下载地址哦~
试听音频
电脑端
手机端
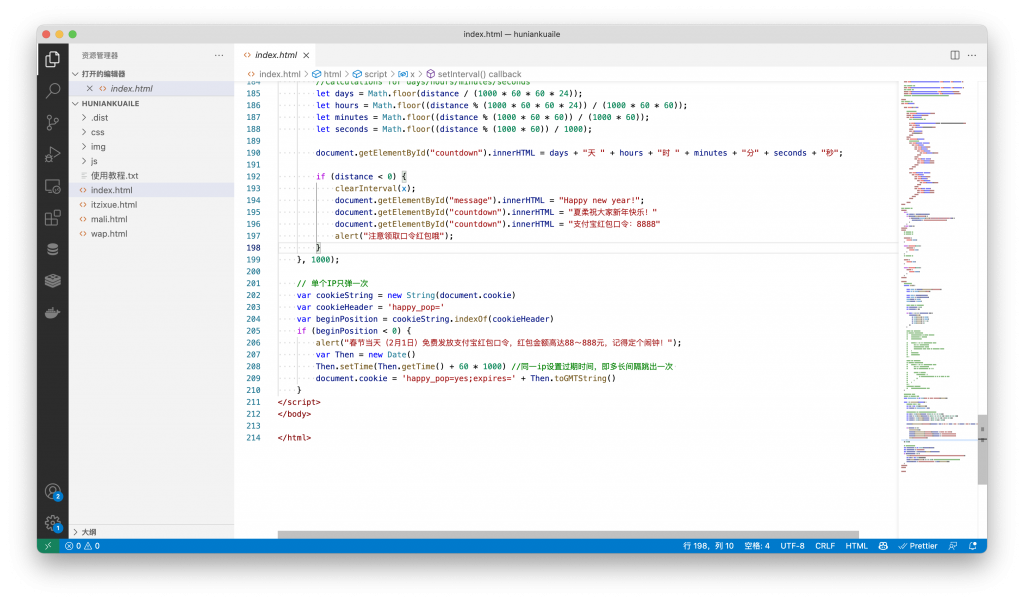
倒计时日期功能实现
const countDownDate = new Date("Feb 1, 2022, 00:00:00").getTime();
const x = setInterval(function(){
//Today's date + time
let now = new Date().getTime();
let distance = countDownDate - now;
//Calculations for days/hours/minutes/seconds
let days = Math.floor(distance / (1000*60*60*24));
let hours = Math.floor((distance % (1000*60*60*24)) / (1000*60*60));
let minutes = Math.floor((distance % (1000*60*60)) / (1000*60));
let seconds = Math.floor((distance % (1000*60)) / 1000);
document.getElementById("countdown").innerHTML = days + "天 " + hours + "时 " + minutes + "分" + seconds + "秒";
if(distance < 0){
clearInterval(x);
document.getElementById("message").innerHTML = "Happy new year!";
document.getElementById("countdown").innerHTML = "夏柔祝大家新年快乐!"
document.getElementById("countdown").innerHTML = "支付宝红包口令:8888"
alert("注意领取口令红包哦");
}
}, 1000);里面的 Feb 1, 2022, 00:00:00 麻烦修改成自己的其他活动时间,Feb代表的是二月(不懂的请自行百度)
弹窗框功能实现
注:弹窗框有多种样式,大家可以自己多试试~
使用方法
引入JS文件
<script src="https://cdn.wpon.cn/js/tc.js" type="text/javascript"></script>alert方法
默认调用:alert('夏柔很帅')
回调函数:alert('夏柔很帅').then(callback)
支持多参数:alert({ title: '我是夏柔', content: '我会1+1=3', doneText: '好的' }).then(callback)confirm方法
默认调用:confirm('夏柔很帅')
confirm({ title: '夏柔很帅', content: '请打开摄像头', doneText: '接通', cancalText: '关闭' }).then(() => { console.log('已确认') }).catch(() => { console.log('已取消') })
confirm({ title: '夏柔很帅', content: '请打开摄像头', doneText: '接通', cancalText: '关闭' }).then(() => { console.log('已确认') }).catch(() => { console.log('已取消') })toast方法
默认调用:toast('请打开摄像头')
设置停留时间:toast({time: 5000, content: '加载5秒再消失'})
设置停留时间和icon图标:toast({time: 3000, content: '加载3秒再消失',type:'loading'})利用JS判断用户访问设备,显示不同页面
手机 or 平板用户,跳转到手机网页~
try {
var urlhash = window.location.hash;
if (!urlhash.match("fromapp")) {
if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i))) {
window.location = "http://www.wpon.cn/2022/wap.html";
}
}
} catch (err) {}利用JS实现单个IP在指定时间段只显示一次弹窗框
// 单个IP只弹一次
var cookieString = new String(document.cookie)
var cookieHeader = 'happy_pop='
var beginPosition = cookieString.indexOf(cookieHeader)
if (beginPosition <0){
alert("春节当天(2月1日)免费发放支付宝红包口令,红包金额高达88~888元,记得定个闹钟!");
var Then = new Date()
Then.setTime(Then.getTime() + 60*1000 ) //同一ip设置过期时间,即多长间隔跳出一次
document.cookie = 'happy_pop=yes;expires='+ Then.toGMTString()
} 电脑 or 手机 显示不同内容
<!-- 电脑显示 -->
<div class="showpc">
<!-- 你的代码 -->
</div>
<!-- 手机显示 -->
<div class="showpc">
<!-- 你的代码 -->
</div>
<style>
/* 手机显示 */
.showphone {
display: inline;
}
@media (min-width:960px) {
.showphone {
display: none;
}
}
/* 电脑显示 */
.showpc {
display: none;
}
@media (min-width:960px) {
.showpc {
display: inline;
}
}
</style>源码打包
解压密码:夏柔祝大家虎年快乐
使用教程
首先,这个只是活动单页,并无实际的奖品赠送(夏柔不打算把准备送的内容分享给你们,你们就自己准备吧)
其次,活动里面的广告不得有虚假内容,可以做个页面引流一下(比如关注公众号回复:XX)等;
1. 修改领奖信息:
来到根目录 /index.html 下,大约在196行左右,将支付宝红包口令:8888 修改成为你要奖励的内容;
(注:此代码为电脑端显示奖励,手机端需另修改)

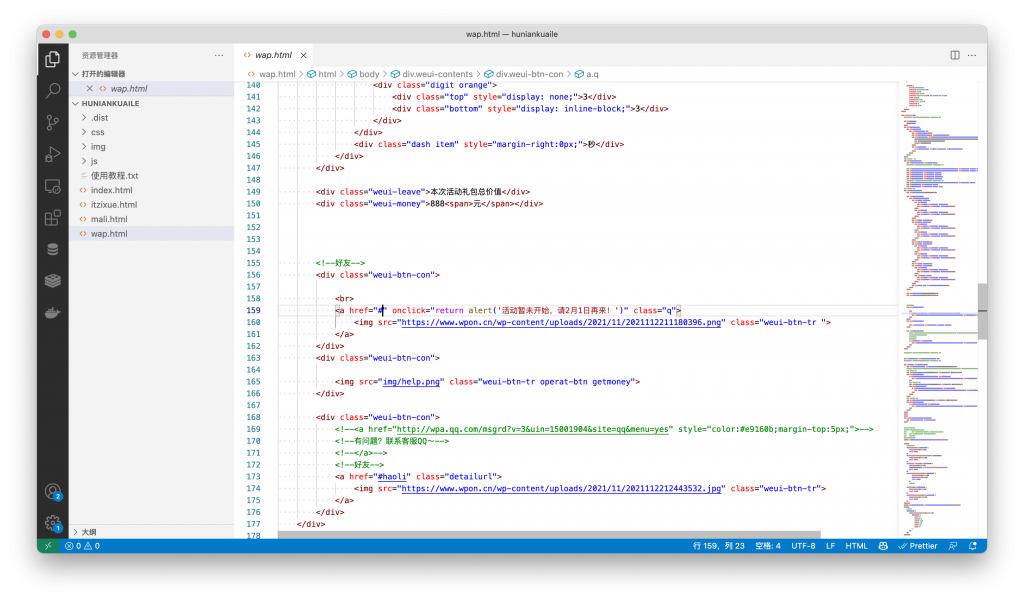
来到根目录 /wap.html 下,大约在159行左右,将里面的a标签跳转链接换成你要奖励的页面;
(注:可以另创建一个页面,跳转过去即可)
不要忘了把“ onclick="return alert('活动暂未开始,请2月1日再来!')" ”在活动当天修改为你要提示的内容!

最后,全局(所有文件)搜索以下内容修改为你的:
- love.wpon.cn ( /index.html 春节大狂欢赠送福利,可不删)
- 15001904( /index.html /itzixue.html 春节大狂欢赠送福利,活动客服,可删除)
- 243621067( /mali.html 春节大狂欢赠送福利,可删除)
- 夏柔( 我名字,可删除)
- https://www.wpon.cn/wp-content/uploads/2021/11/2021112305154140.png ( /mali.html 二维码,请自行删除)
- https://www.wpon.cn/wp-content/uploads/2021/11/2021112303113764.png ( /itzixue.html 二维码,请自行删除)
目前就这些,剩下的自己慢慢找吧
夏柔祝大家在过年期间,给晚辈发红包的同时还在发发发!
注:部分素材来源为 千图网、懒设计等,请在商用前自行购买商用许可,否则本源码仅供学习交流,并且需要在24h内自行删除源文件。
总礼包价值请修改具体实际金额(根目录/index.html 下 888元 ),切勿虚假宣传!
赚钱小提示
活动内可提供自己平台的福利卷,领卷下单,关注微信公众号回复:虎年快乐 领取优惠卷~
最后,如有不懂的地方记得联系夏柔QQ:15001904








