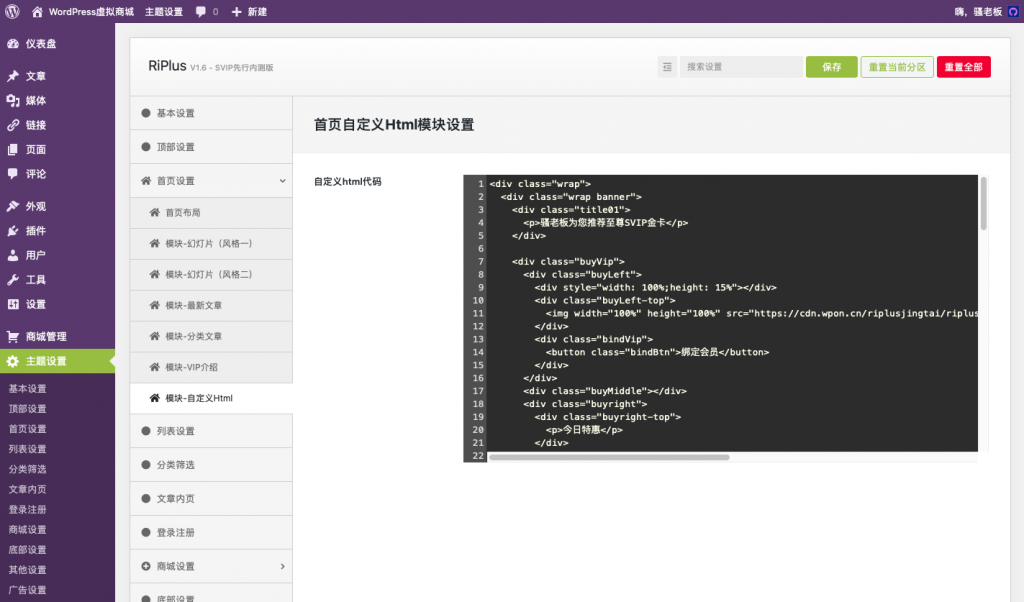
目前的Riplus还是内侧阶段,有很多VIP用户没有用上,预计在2020年8月底上线公测,这款主题夏柔也是获取到内测消息第一时间进行了测试,目前认为在后台 - 首页布局 - 自定义Html模块很实用,方便更多用户及前端开发添加html方便省时,大大降低了美化的水准。

我刚试了下,只是有一个局限性,后台只能添加一处自定义html,对于想要3-4个以上的用户来讲只能去代码里改了
教程开始
由于RiPlus是全新主题,不基于RiPro的目录结构,所以在使用RiPlus的用户请勿对照RiPro的教程去修改
首先 来到目录: riplus/inc/admin/csf/riplus-opt/options.php
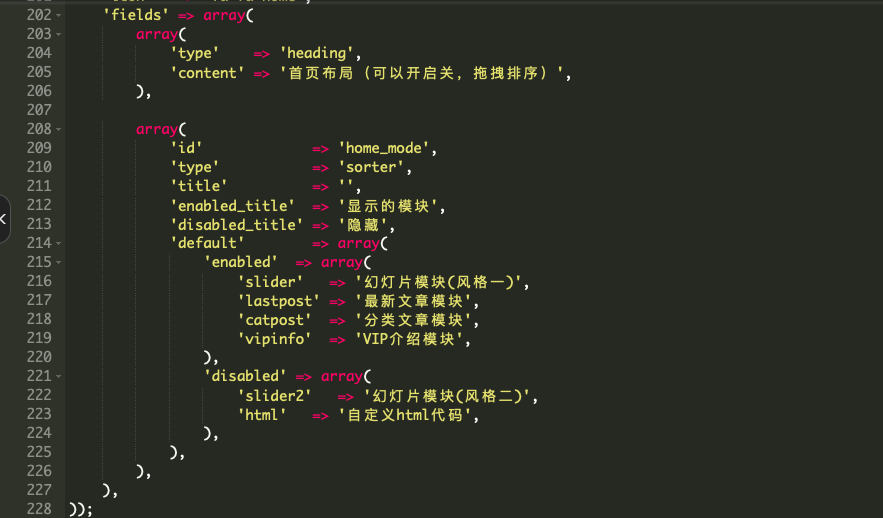
翻到大约223行左右
大概可以看到如下图片里的内容

在 'html' => '自定义html代码', 底下添加 'html2' => '骚老板自定义html代码2',
逗号也要加上!!!
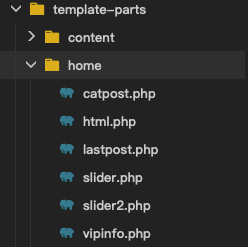
添加后保存该文件,然后进入 riplus/template-parts/home/
可以看到有这些文件

在该目录里添加新文件 并且命名为: html2.php 并添加该代码
<?php
$html = _cao('site_home_html2');
if (!empty($html)) {
echo $html;
}
?>
并且保存即可,很多朋友到这一步就会问了, site_home_html2 是啥?代表着什么?
别急,还没完事呢!
现在重新回到该目录 riplus/inc/admin/csf/riplus-opt/options.php
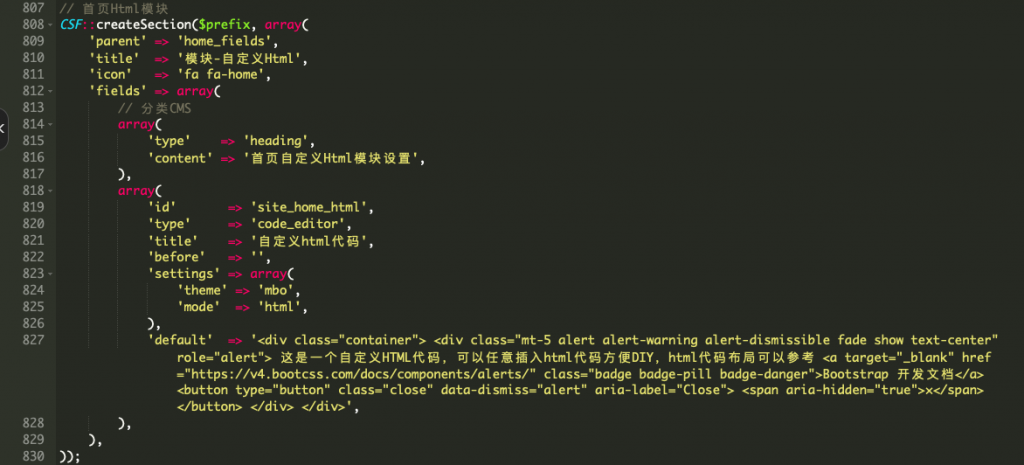
来到大约 807行,能看到如图的代码即可

您现在将以下代码粘贴到 830行后面回车新建一行粘贴即可。
// 骚老板首页Html2模块
CSF::createSection($prefix, array(
'parent' => 'home_fields',
'title' => '骚老板模块-自定义Html',
'icon' => 'fa fa-home',
'fields' => array(
// 分类CMS
array(
'type' => 'heading',
'content' => '首页自定义Html模块设置',
),
array(
'id' => 'site_home_html2',
'type' => 'code_editor',
'title' => '自定义html代码',
'before' => '',
'settings' => array(
'theme' => 'mbo',
'mode' => 'html',
),
'default' => '<div class="container"> <div class="mt-5 alert alert-warning alert-dismissible fade show text-center" role="alert"> 这是一个自定义HTML代码,可以任意插入html代码方便DIY,html代码布局可以参考 <a target="_blank" href="https://v4.bootcss.com/docs/components/alerts/" class="badge badge-pill badge-danger">Bootstrap 开发文档</a> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> </div>',
),
),
));
注意, 之前说的 site_home_html2 其实是一个模块的id代表,您继续添加时把数字 2 换成其他任意字符即可,或者把 site_home_html2 全部修改成您想修改成的代码
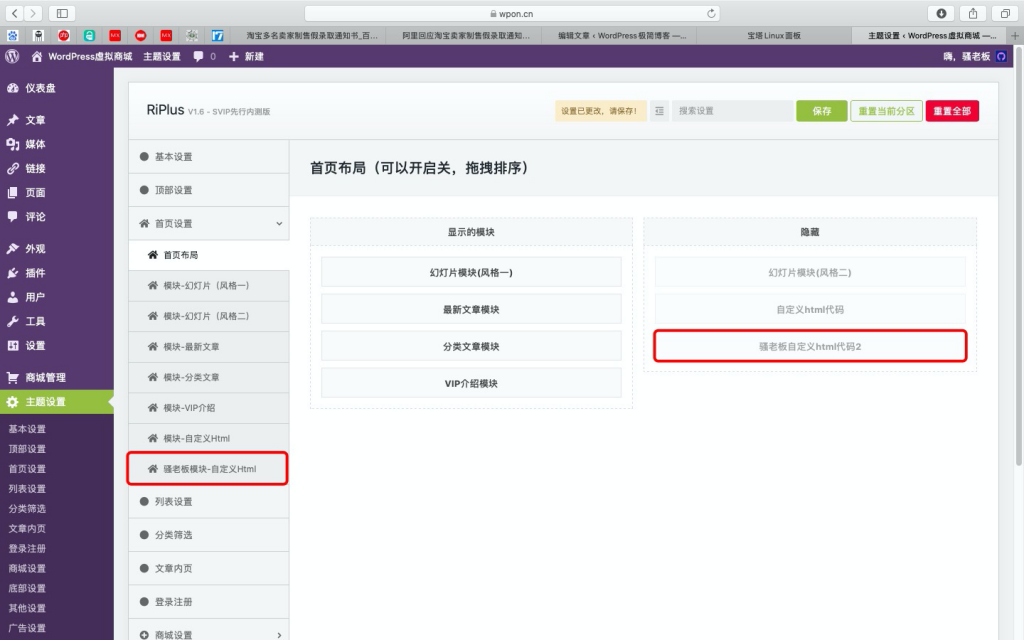
全部保存后,来到后台 - 首页布局 - 充值当前分区

重置当前分区 然后看到图片里画圈的字眼即修改成功

一样,原创,转载注明 来源WordPress极简博客 即可 ,否则其他全部按照侵权处理
